| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- DxTrace
- Adapater Pattern
- 코딩테스트
- 10830번
- Design Patterns
- Spring
- SerialDate 리펙터링
- 11286번
- 2206번
- 클린코드
- 코딩 테스트
- 백준
- java
- 자바의 정석
- 11758번
- programmers
- java의 정석
- 1300번
- 2156번
- springboot
- 프로그래머스
- 1043번
- 17장
- 가장 긴 증가하는 부분 수열2
- 냄새와 휴리스틱
- 2166번
- Dxerr.h
- Design Pattern
- 9장
- BOJ
- Today
- Total
Don't give up!
[Design Pattern] 컴파운드 패턴 (Compound Pattern)과 MVC 패턴(Model-View-Controller Pattern) 본문
[Design Pattern] 컴파운드 패턴 (Compound Pattern)과 MVC 패턴(Model-View-Controller Pattern)
Heang Lee 2022. 1. 2. 22:16이 글은 에릭 프리먼의 'Head First Design Patterns'를 읽고 TIL(Today I Learned)로써 정리한 내용을 기록하는 글입니다.
자세한 내용은 책을 통해 확인하실 수 있습니다.
알라딘: Head First Design Patterns (aladin.co.kr)
Head First Design Patterns
볼 거리가 많고 재미있으면서도, 머리 속에 쏙쏙 들어오는 방식으로 구성된 Head First 시리즈. 패턴의 근간이 되는 객체지향 디자인 원칙, 중요한 패턴, 디자인 적용 방법, 쓰지 말아야 하는 이유
www.aladin.co.kr
컴파운드 패턴
컴파운드 패턴은 반복적으로 생길 수 있는 일반적인 문제를 두 개 이상의 패턴을 결합해서 해결하는 디자인 패턴입니다.
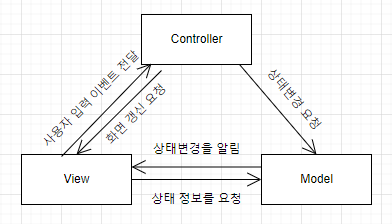
MVC 패턴(Model-View-Controller Pattern)

MVC 패턴은 컴파운드 패턴의 대표적인 예시입니다.
Model-View-Controller 3개의 컴포넌트로 하나의 애플리케이션을 구성함으로써 각각의 역할에 집중할 수 있도록 하고, 애플리케이션의 유지보수성, 확장성, 그리고 유연성을 증가시킵니다.
모델(Model)
Model은 DB, 변수와 같이 애플리케이션의 핵심 로직과 데이터를 갖는 컴포넌트입니다.
사용자가 편집하길 원하는 모든 데이터는 Model에 담겨 있어야 하며, 데이터의 변경이 이루어졌을때 View와 Controller에게 이를 알려주어야 합니다.
Model은 옵저버 패턴(Observer Pattern)으로 변경된 연결된 객체들에게 변경을 알리면서 의존성을 없앨 수 있습니다.
뷰(View)
View는 사용자가 바라보는 화면을 담당하는 컴포넌트입니다.
사용자에게 어떠한 화면을 보여줄지 결정하고, 사용자의 입력을 받아 Controller와 Model에게 요청을 합니다.
View는 윈도우, 패널, 버튼, 텍스트와 같은 GUI구성요소로 구성된 복합개체를 제어하기 위해 컴포지트 패턴(Composite Pattern)을 사용합니다.
각 구성요소는 다른 구성요소를 소유할 수 있기 때문에 Controller는 최상위 View 구성요소에게만 화면 갱신을 요청하면 다른 구성요소들을 알 필요 없이 컴포지트 패턴 내에서 화면 갱신을 처리합니다.
컨트롤러(Controller)
Controller는 Model과 View 사이의 연결을 담당하는 컴포넌트입니다.
사용자가 View에서 이벤트를 발생시키면, Controller는 이벤트를 처리하여 Model에게 변경을 요청합니다.
View와 Controller는 전략 패턴(Strategy Pattern)으로 구현되어 있습니다.
View에서 발생하는 이벤트에 대한 처리는 모두 컨트롤러에게 맡김으로써 View는 자신의 역할에만 집중할 수 있고, Controller를 바꾸어 이벤트 처리를 바꿀 수 있습니다.
Model 2

모델 2(Model 2)는 MVC를 브라우저/서버 모델에 맞게 변형시켜서 사용하는 방법입니다.
클라이언트의 요청을 처리하면서 필요시 Model과 상호작용을 하는 Controller를 Servlet에서 담당하고, 사용자 인터페이스를 보여주는 View를 JSP에서 담당합니다.
모델 2의 진행방식은 다음과 같습니다.
1. 사용자가 HTTP 요청을 하면 서블릿에서 그 요청을 수신합니다.
사용자가 웹 브라우저를 사용하여 HTTP 요청을 합니다. 이때 보통 사용자 ID와 비밀번호와 같은 폼 데이터가 함께 전달됩니다. 서블릿에서는 이런 폼 데이터를 받아서 파싱합니다.
2. 서블릿이 컨트롤러 역할을 합니다.
서블릿은 컨트롤러 역할을 맡아서 사용자 요청을 처리하고, 대부분의 경우에 모델에 요청을 하게 됩니다. 요청을 처리한 결과는 일반적으로 자바빈 형태로 포장됩니다.
3. 컨트롤러에서는 컨트롤을 뷰에게 넘깁니다.
뷰는 JSP에 의해 표현됩니다. JSP에서는 모델의 뷰를 나타내는 페이지만 만들어주면 됩니다.
4. 뷰에서 HTTP를 통해서 브라우저에게 페이지를 전달합니다.
페이지가 브라우저에게 전달되며, 그 웹 페이지가 사용자의 화면에 표시됩니다. 사용자가 또 다른 요청을 할 수도 있으며, 새로운 요청도 지금까지 설명한 것과 같은 방식으로 처리됩니다.
'개발서적 > Head First Design Patterns' 카테고리의 다른 글
| [Design Pattern] 프록시 패턴(Proxy Pattern) (0) | 2021.12.26 |
|---|---|
| [Design Pattern] 상태 패턴 (State Pattern) (0) | 2021.12.24 |
| [Design Pattern] 컴포지트 패턴(Composite Pattern) (0) | 2021.12.22 |




